Many businesses incorporate Facebook into their social media marketing strategy. Pixellation is one problem which graphic designers run into, which I’ve taken to solving.
The current recommended dimensions for Facebook in 2021 are:
- Profile image: 180 x 180
- Cover photo: 820 x 312
- Timeline shared image: 1200 x 630
- Newsfeed shared image: 1200 x 630
- Timeline shared link: 1200 x 628
- Newsfeed shared link: 1200 x 628
- Highlighted image: 1200 x 717
- Event image: 1920 x 1080
Now here’s the problem:
Facebook seek to reduce their server space requirements as much as possible, as this is one of the company’s biggest costs. To do this, they compress all images uploaded, so they are light as possible. Therefore, they lose quality. As most images uploaded to Facebook are photos of people, loss of resolution is barely visible. However, when it comes to clean, pixel-perfect logos, this reduction is harmful to your branding.
Here’s my solution:
In Adobe Illustrator, I quadruple my artboard size. Ensuring all my objects are converted to outlines, I then scale up the artwork accordingly. In this case, 180px will become 720px. I then Export > Save for Web (Legacy) as a PNG-24 then tick ‘Type Optimised’.
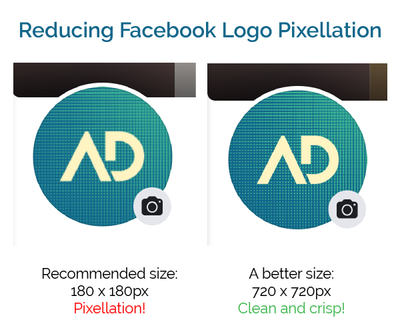
This creates bigger artwork which I can then upload to Facebook and won’t make a visible reduction in quality. Look at these logos as a comparison.

One extra tip:
Create a Facebook page as a testing ground for your graphics. Leave it unpublished. Mine has served as a quick and easy method of ensuring my graphics display on Facebook as intended, before I hand them to my client.